この記事では、chot.design(ちょっとデザイン)について口コミ評判や内容を詳しく紹介しています。
chot.designは2022年6月にすべてのコンテンツが無料開放。
Webデザインに必要なデザインソフトの使い方から実際に副業などで使える応用テクニックなども学ぶことができます。
無料とは思えない充実度なので、Webデザインスクールの受講や独学を検討している人は一度チェックしてみてほしい学習コンテンツです。
ぜひ参考にしてみてください!
chot.designってなに

chot.desugn(ちょっとデザイン)は無料でWebデザインスキルが学べるコンテンツです。
本当に未経験の方でも無理なく学習ができるように、デザインの基本・考え方から丁寧に解説。
はじめに学習したい4つの基本原則も例を見ながらわかりやすく解説されているので、初心者だけでなく、基本を振り返りたいときの確認にも役立ちます。
Webデザインの教科書としても参考になる内容がまとめられている学習コンテンツです。
運営元は「株式会社Donbler」。
プログラミング学習レッスンプラットフォームの企画・運営やプログラミング法人研修の運営をしている企業です。
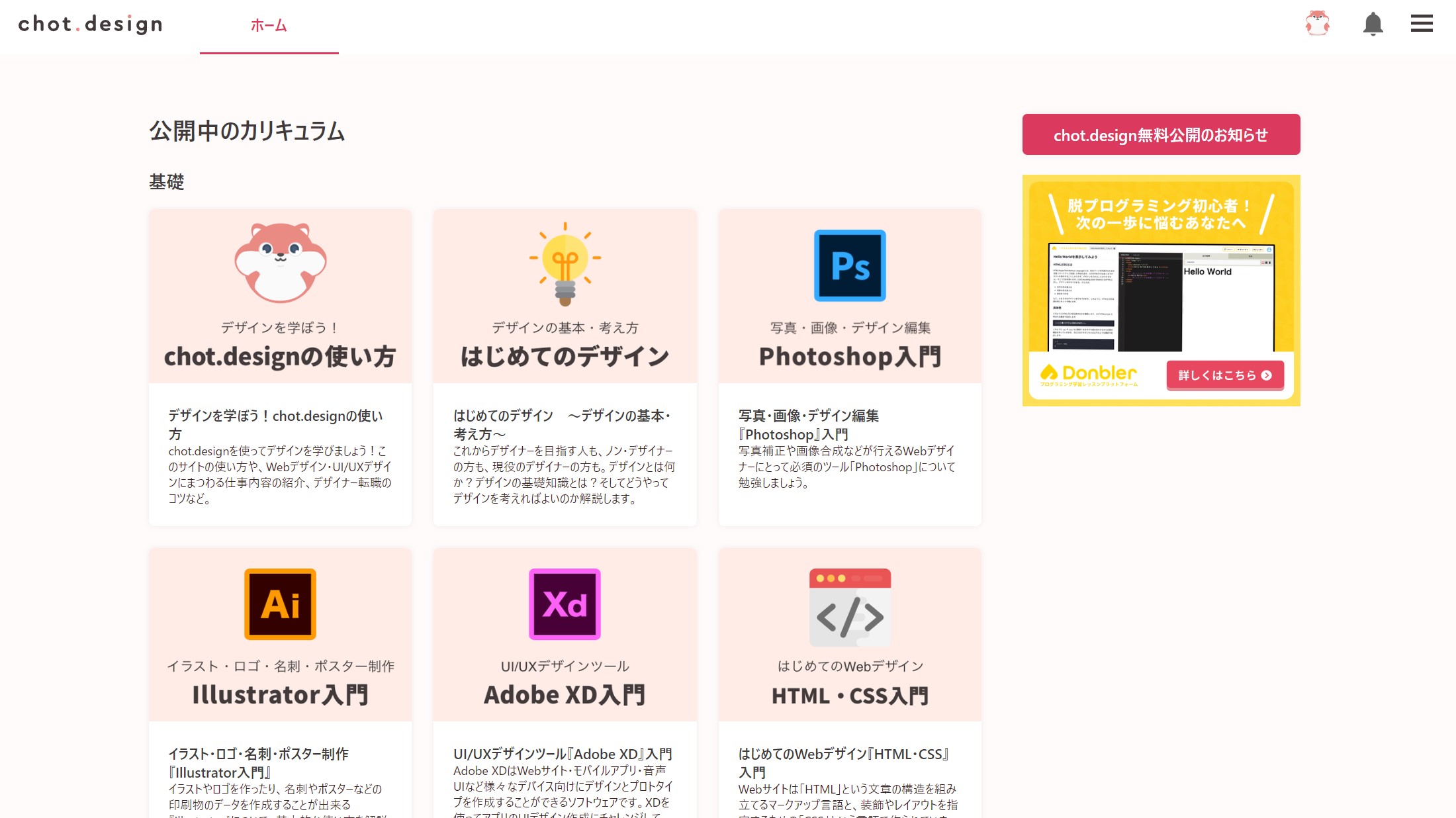
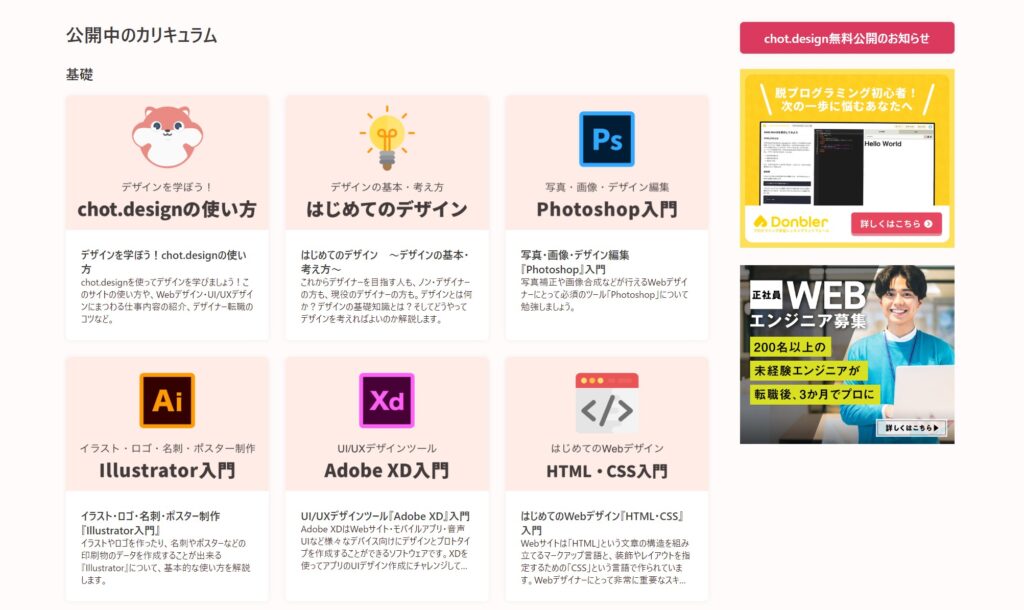
chot.design(ちょっとデザイン)で学べる事

chot.designには、デザインやサイト制作で使用するデザインソフト、制作テクニックなどのカリキュラムを
- 基礎
- 応用
- 実践
の3つで構成されています。
その中で、無料コンテンツがあるのが「基礎」ジャンル。
主にWebデザイン制作でよく利用されるデザインソフトのツールや使い方の説明をじっくり学ぶことができます。
Photoshop
写真加工に適したAdobeのツール。
利用するためには1週間の無料お試し後に有料会員になる必要がありますが、これからWebデザインを学びたい人は利用できるようになっておきたいツールです。
illustrator
ロゴ制作に適したベクター画像が作成できるAdobeのデザインツールです。
名刺やチラシなどの印刷物制作にも重宝されます。
こちらも有料利用のツールとなるため、chot.designで学習してみて挑戦してみたいと感じたらまずは無料のお試しからスタートすることができます。
AdobeXD
Webサイト制作において、デザインのイメージを作ることのできるツールです。
感覚的に操作することが可能なので、イメージしたものを表現しやすい点がおすすめポイント。
Webサイトの下書きの段階となるので、Webデザイナーを目指すなら利用できるようになっておきたいツールです。
figma
最近人気のツールで、ブラウザ上で簡単にワイヤーフレームの作成などができる操作性の高いデザインツールです。
情報共有がしやすく複数でも編集できるなど、チームで企画進行する作業にも向いています。
ブラウザさえあればいつでも利用することができるため利便性もよく、無料でも利用できます。
まだまだ普及段階ですが、これからWebデザインを学ぶなら学習しておきたいツールです。
HTML/CSS
XDやfigmaでワイヤーフレームを作成後、実際にWebサイトを作り上げていくときに必要な知識です。
最近では「ノーコードデザイン」といったWebサイト制作も可能ですが、オリジナリティや個性・魅力のあるWebサイトを制作する上ではコーディングスキルは必須です。
始めはむつかしいと感じることもあるかもしれませんが、chot.designではこちらも丁寧に解説されています。
ぜひ挑戦していきましょう。
WordPress
世界で最も利用されているCMS(contents management system)です。
テンプレートを利用してWebサイトを作成することができるツールで、よく目にするブログなどもほとんどがWordPressを利用したものです。
そのほかに学べる内容
chot.designでは、上記で紹介したカリキュラムも含め
- chot.designの使い方
- 初めてのデザイン
- Photoshop入門
- illustrator入門
- XD入門
- HTML/CSS入門
- Sketch入門
- Figma入門
- STUDIO入門
- inVision Cloud入門
- Webディレクターの基礎知識
- WordPress入門
- UI/UX入門
- AdobeXDプラグインまとめ
- Figmaプラグインまとめ
- 写真加工テクニック
- イラスト制作テクニック
- レスポンシブコーディング
- CSSデザインテクニック
- Sassを使った効果的CSSコーディング術
- アイコン制作テクニック
- sketchプラグインまとめ
- Webデザイン制作テクニック
- UIデザインテクニック
- ランディングページ制作テクニック
- バナー制作テクニック
- 名刺制作テクニック
- フライヤー制作テクニック
など内容が盛りだくさん。
現在の公開・提供中のレッスンは571本となっています。
多すぎて学習に不安がある人も、各カリキュラムが独立しているので、自分が学びたい項目をチョイスして学べます。
chot.design(ちょっとデザイン)の料金
- 無料会員
有料会員
基礎カリキュラムの一部が無料公開されているchot.design。
2022年6月からは、事業譲渡の関係でコンテンツがすべて無料開放となりました。
各ツール初めて利用する人のために、解説が丁寧なところが特徴的です。
インストールから各パーツの名称まで細かく解説されているので安心してスタートすることができるでしょう。
現時点で、無料で学べるコンテンツのなかで最強なのでは?と感じるほど学べる内容が充実しています。
誰かのサポートが必要ならスクール受講を検討しよう
chit.designではWebデザインに必要なツールの使い方やWebサイト制作のノウハウ、応用テクニックまで無料で学ぶことができますが、独学では不安を感じる人もいますよね。
無料コンテンツのメリットは費用を抑えて学べる事です。
でも、学習中のつまづきやモチベーションの維持が課題になりがちでもあります。
毎日の仕事や家事で忙しい中、Webデザインの独学に自信を持てない人は費用をかけてでもサポート付きのデザインスクールを検討してみる価値はあります。
メンターサポートは相手ありのスクールなのでやる気を持ちやすいですし、成果物に対して評価をもらえるとやりがいや喜びにもなります。
もちろんいきなり何十万円もするスクールを受講するには勇気も必要です。
まずはchot.designを利用してみて自分が今後も学習を続けられそうなら有料スクールも検討してみましょう。
chot.designのメリット・デメリット
学習は無料から始めることができるのでまずはお試ししてほしいところですが、どんなスクールやコンテンツにも向き不向きはあります。
ここからはchot.designのメリット・デメリットや、向き不向きについて紹介します。
chot.designのメリット
- 気軽にWebデザインの学習を始められる
- 初心者向けコンテンツが無料
- figmaやSketchも学べる
chot.designは気軽にWebデザインを学ぶことができる学習コンテンツです。
特に無料の講座では初心者向けのコンテンツが充実しているので、初めて学び始める方におすすめ。
無料コンテンツを試してみて、今後高いスクール費用を払う前に自分に向いているかを知ることができるメリットもあります。
chot.designのデメリット
- 独学に近く、挫折の可能性あり
- テキストベースでの学習なので学習に時間がかかる
無料コンテンツの中では内容が充実していておすすめのchot.design。
一番の違いとしては、有料スクールでよく見るマンツーマン指導やメンターサポートがないところです。
学習コンテンツ事態は丁寧な内容で種類も豊富なので、自己解決力や完走する覚悟をもって臨むことができれば十分成長することができるでしょう。
また、基本的にはテキストベースの学習なので、読んで自分の中に落とし込む時間もかかります。
自己学習が得意な人には向いていますが、独学に不安がある人にはデメリットとなるでしょう。
chot.designの口コミ評判
Figmaのお勉強。 #chotdesignhttps://t.co/dPqaDJl3jN pic.twitter.com/632xDuerTt
— y_koh (@y_koh) July 14, 2022
・Cocodaのデザインカリキュラムを学習
— れんとん@Webコーダー (@renton_design) January 8, 2021
4原則・レイアウトをXDで学べて一石三鳥でした!
・Chotdesignで配色を学習
Notionにまとめていますが、折り畳めるし自由にレイアウト出来て最高です
Notionメインで、手書きが要る時はGoodNotes5を使う作戦で行きます!#今日の積み上げ #webデザイン勉強中 pic.twitter.com/bpP18UcQga
やり方がざっくり&素材が揃っていないのが面倒で#chotdesign から #Udemy に変更🔄
— Mii|グラフィック出身のWebデザイナー (@mii881110) March 28, 2020
Photoshopの使い方はすっ飛ばして
実践から始めてます!
普段写真補正にしか使わないので
なるほどー フォトショはこういうやり方なのね💡
と勉強になります💻
☑️パンくずリスト
☑️ダウンロードボタン pic.twitter.com/FIcYUgsi7X
chotdesignは基本的にテキスト教材となるため画像や一部動画もありますが「動画で視覚的に学びたい!」という人には低価格から学習できる「Udemy」もおすすめです。
セール時は数万円する動画教材も1,200円~購入も可能です。
私はセールを利用して買いだめしています。
chot.designはWebデザインの基礎学習に向いている

chot.designでは無料からWebデザインを学び始めることが可能です。
動画ではなく、基本的にテキストベースで進むため、読む時間が必要にはなりますが「学習のための教科書」として参考にしながら学習を進められる点は利用しさすさがあります。
各項目が丁寧に解説されていたり、改めて読んでいると「そうだった!」と思う点もあり、学習初心者だけでなくある程度学習経験のある人でも振り返り学習などに利用することができそうです。
これからWebデザインを始めたいけど不安がある人や、何十万円もするスクール受講が不安な人はまずchot.designで勉強してみてはいかがでしょうか。
chot.designと比較したいWebデザインスクール

当サイトでは、chot.design以外にも多くのWebデザインスクールを紹介しています。
スクール選びは「自分に合っているか」が一番のポイントです。
将来就職や転職がしたいのか、在宅やフリーランスを目指しているのか。
現在どのくらいのスキルがあるのか。
人によってスクール選びの基準は異なります。
気になるスクールがある場合はいくつか比較検討しながら失敗しないスクール選びをしていきましょう。